
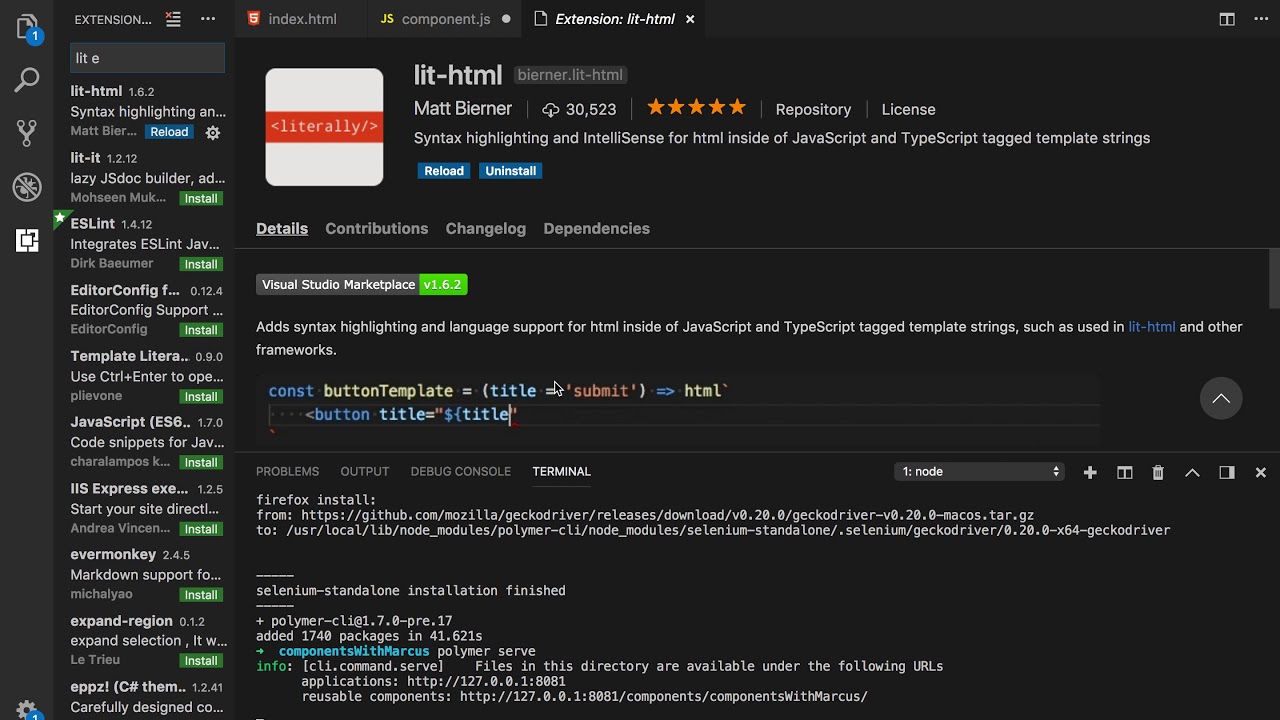
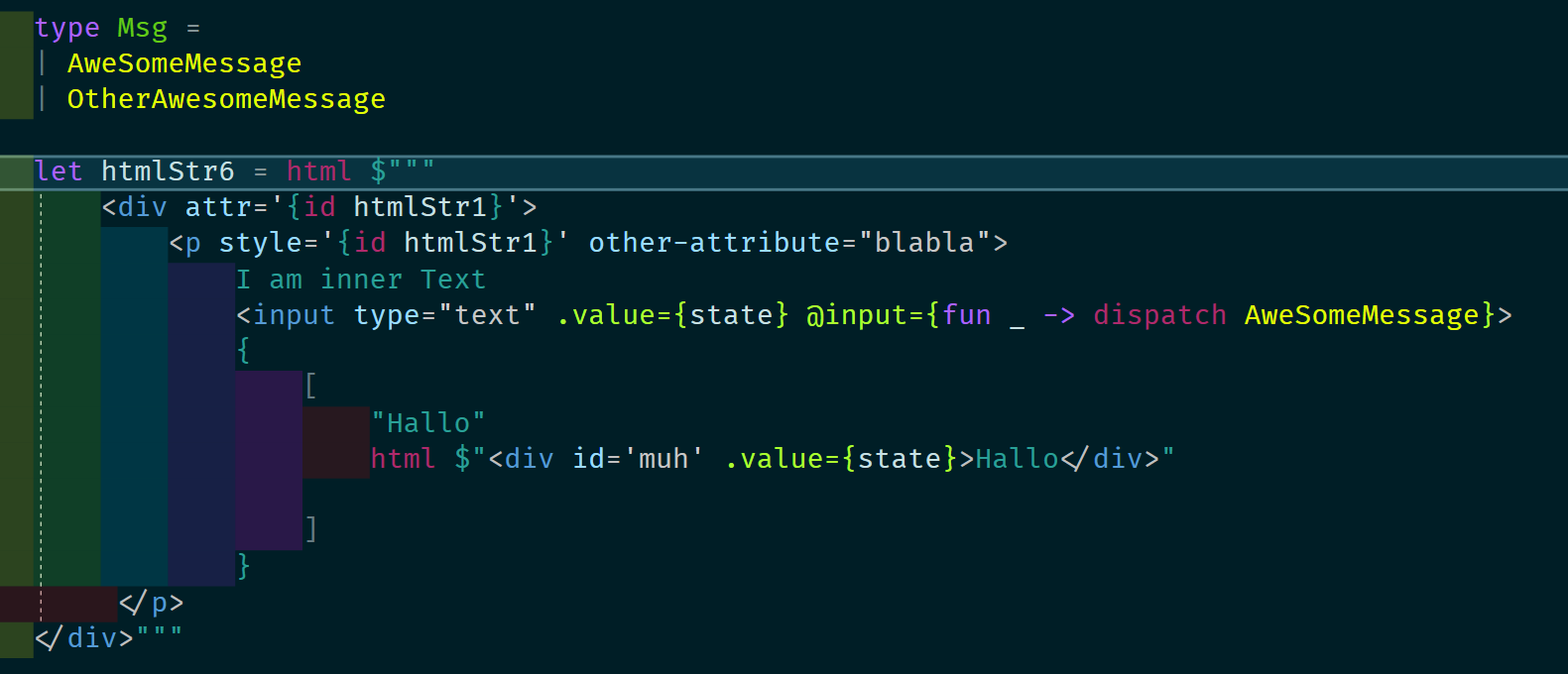
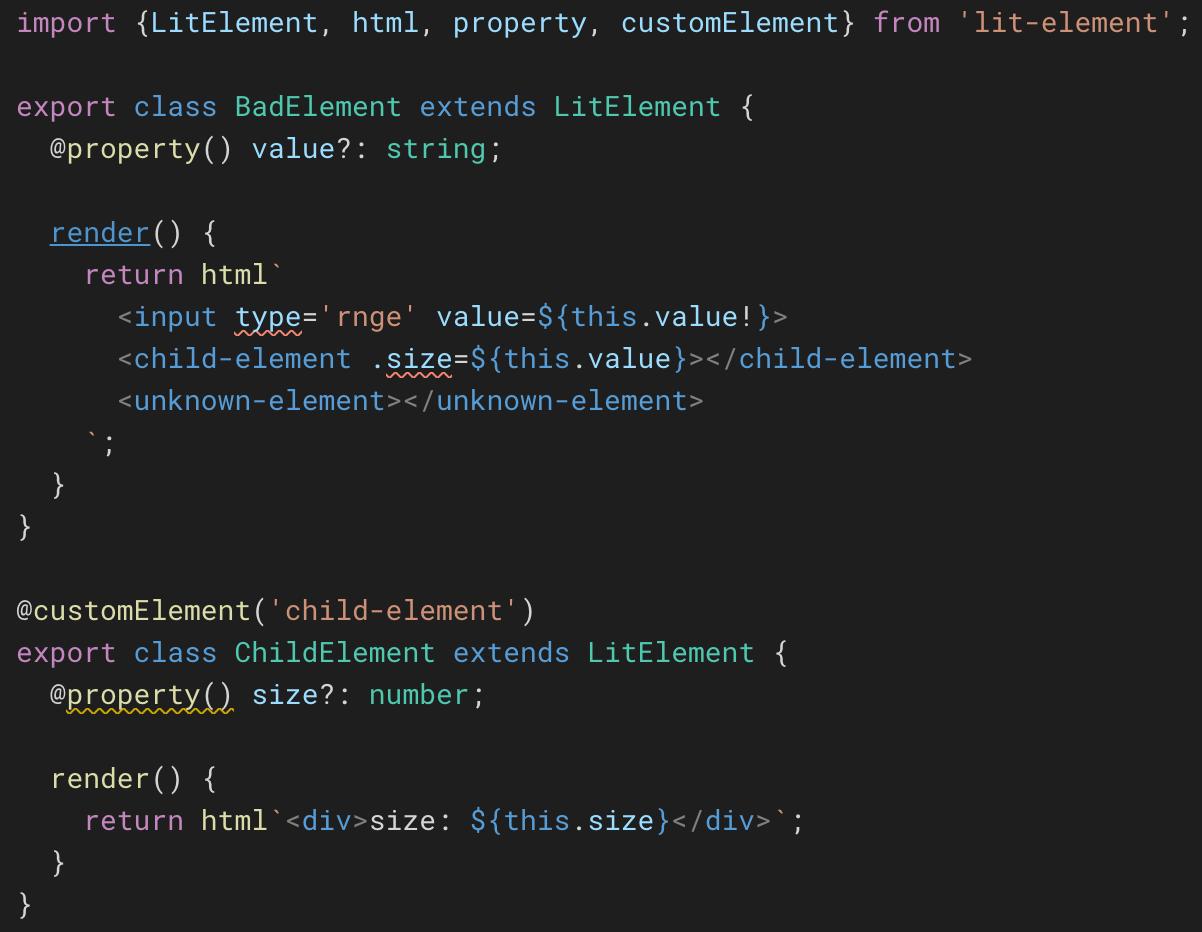
Justin Fagnani on Twitter: "Want to typecheck and lint LitElement and lit- html templates in your build/test system? Now you can: npx lit-analyzer {src} --strict https://t.co/BljQIIQ9P9" / X

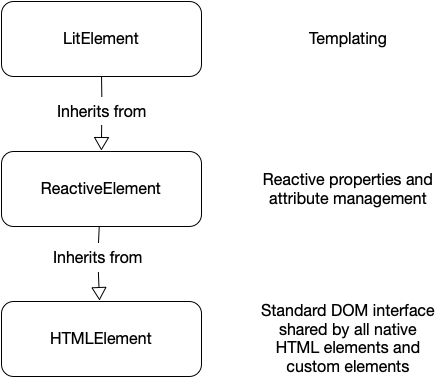
A bit about lit-html rendering. So Zouhir has been asking me a bit… | by Kenneth Christiansen | Medium